Como não amar o quão simples são as Arrow Functions? Adicionada no ECMAScript 6, as arrow functions são um grande sucesso e isso tem um grande motivo, a simplicidade. Ficou muito mais simples declarar funções, aumentando bastante a legibilidade do código, mas as arrow functions podem trazer alguns problemas e para que esses problemas não ocorram com você confira quando não usar arrow functions no JavaScript.
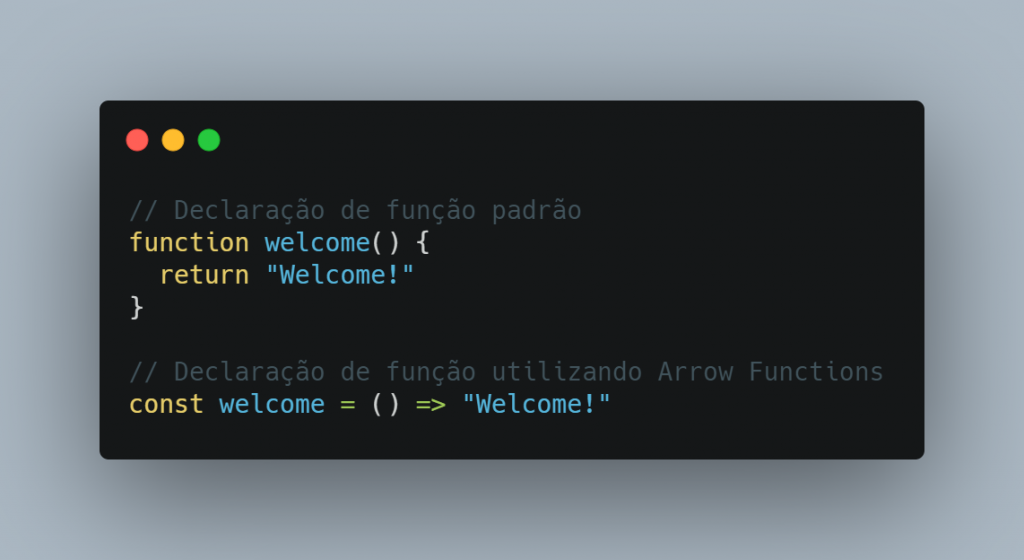
Mas antes vamos ver alguns exemplos de arrow functions.

Vamos a mais um exemplo.

Por mais que as Arrow Functions nos ajudem no dia a dia temos que ter cuidados ao usa-las, pois a diferença entre elas e as funções tradicionais não é só sintaxe.
Vamos ver algumas situações onde usar Arrow Functions não é o melhor caminho.
Quando não usar Arrow Functions no JavaScript
Métodos internos em objetos – Object Methods
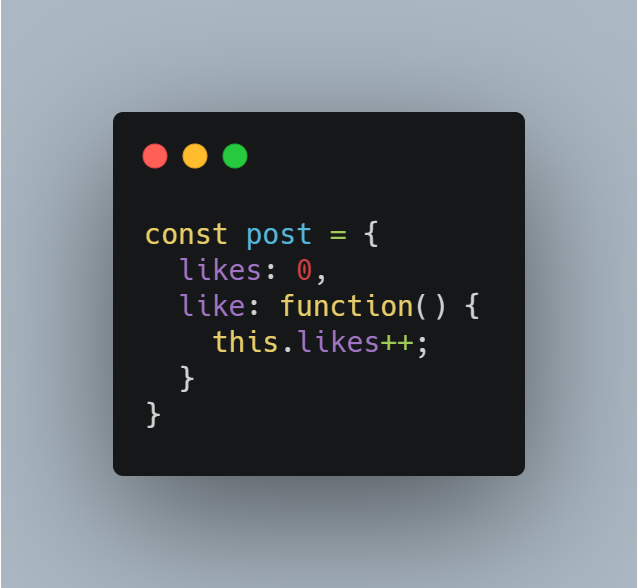
Vamos supor que temos um objeto post onde eu armazeno o número de likes do post e tem um método para incrementar o número de likes.

É intuitivo pensar que todas as vezes que chamarmos o método post.like() o atributo likes será incrementado.
Mas esse não é o caso, diferente do que é imaginado o valor no atributo likes vai continuar 0.
Isso ocorre por conta do escopo do this, onde o this interno da Arrow Function está ligado ao objeto window, ou seja toda vez que você chamar this.claps++ você está fazendo window.claps++.
A forma mais simples de resolver esse problema é usar a declaração tradicional de funções, pois assim o acesso ao this vai ser feito da forma correta.


Quando não usar Arrow Functions no JavaScript – Object.Prototype
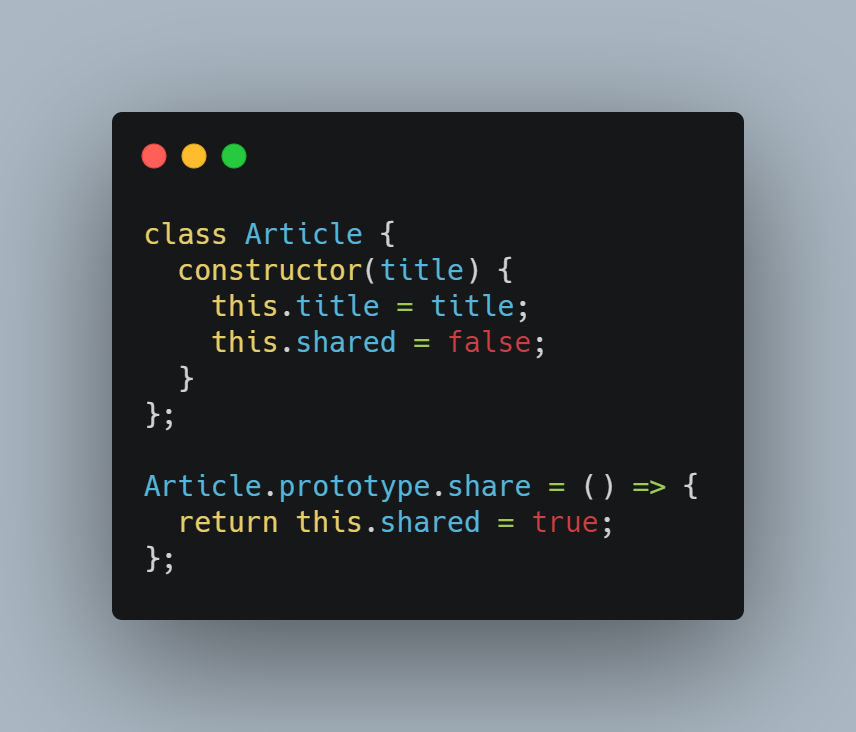
De forma similar ao exemplo anterior os prototypes vão interpretar o this como o objeto window, confira o exemplo abaixo.

Da mesma forma do caso anterior o método share não vai funcionar devido ao escopo do this. E mais uma vez a solução é parecida.

Funções de Callback com contextos dinâmicos
Em funções de callbacks com contextos dinâmicos temos um problema similar, mas há soluções diferentes.
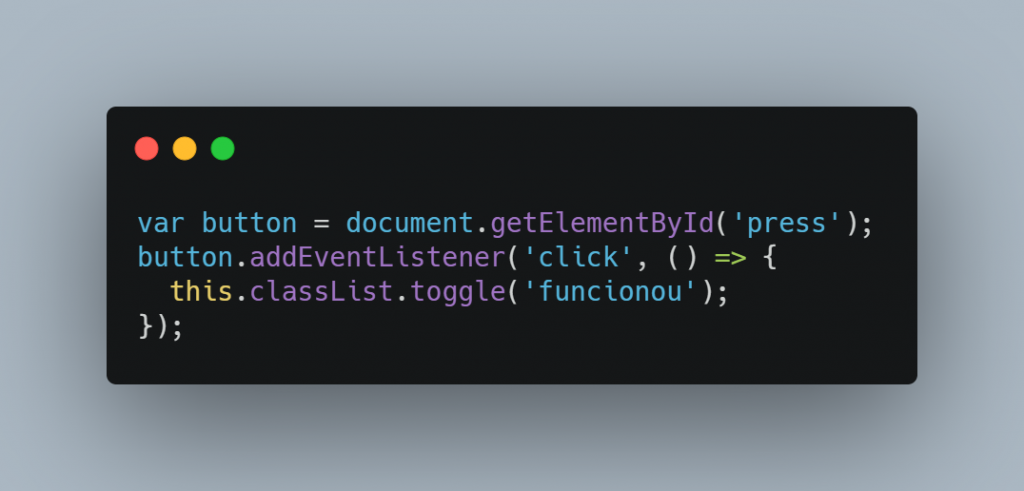
Veja um exemplo:

Igualmente aos exemplos anteriores a função toggle não vai funcionar por conta do escopo do this.
Mas nesse exemplo podemos resolver de outra forma que não seja usando a declaração tradicional de funções (que vai resolver de forma o problema, de forma parecida).
Vamos usar o evento passado pela função addEventListener.

Quando não usar Arrow Functions no JavaScript – Conclusão
Com certeza as Arrow Functions trazem várias melhorias, mas devemos tomar cuidado com elas, principalmente quando são usados escopos diferentes na aplicação.
Agora se quiser saber tudo sobre Arrow Functions confira nosso post detalhando tudo sobre o tema.
Para mais dicas sobre JavaScript clique aqui.