A adição do Async/Await ajudou muito a escrevermos código mais limpo, pois facilita muito a leitura de código, mas ele tem alguns perigos e é sobre esses perigos que vou falar hoje, então confira Os perigos do Async/Await no Javascript.
Se você trabalha a um certo tempo com Javascript então já deve ter visto uma tela que está lenta sem que tenha algum motivo aparente.
Muitas vezes mesmo quando eram simples CRUD’s e que ainda assim estavam lentos.
Um dos possíveis motivos é o uso incorreto do Async/Await.
E isso se dá muitas vezes por causa do encadeamento de requisições, mesmo que uma requisição não dependa da outra.
E esse é o primeiro perigo do Async/Await.
Já o segundo grande perigo é o não tratamento correto de erros.
Mas vamos ver com um pouco mais detalhes cada um dos perigos.

Entendendo melhor os perigos do Async/Await no Javascript
Não tratamento de erros
Imagine o cenário abaixo:
A função de inicialização de uma tela chama uma outra função que busca os dados da tela.
Para uma melhor usabilidade foi colocada uma animação de loading, que é ativada por uma variável, essa variável recebe valor true logo antes da requisição ser feita e o valor false após a requisição ser retornada.
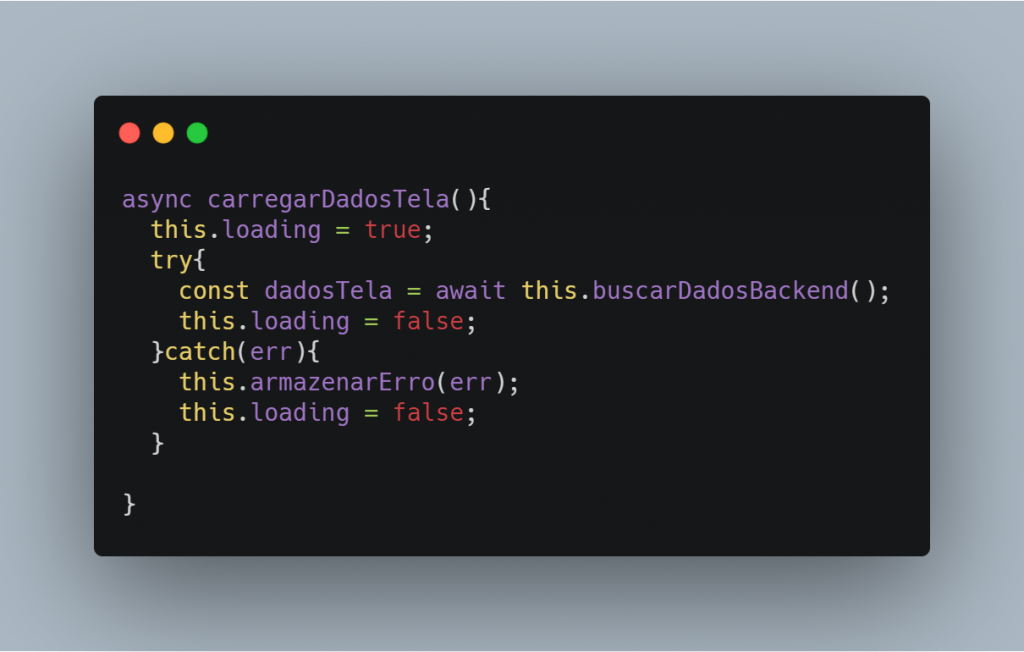
Confira no código abaixo.

Agora pense o que vai acontecer se o servidor responder um erro no código acima.
Já pensou?
Simples, o usuário vai ficar com o loading girando em sua tela sem parar.
O que causa a impressão de lentidão em sua aplicação, ou que sua aplicação não funciona, pois o usuário imagina que ainda está carregando algo.
Para corrigir esse problema é bem simples.
É só colocarmos a requisição dentro de um bloco try/catch.
Conforme código abaixo.

Mesmo tratando os casos de erro ainda da para melhorar, pois o trecho que termina o loading está em dois pontos da mesma função.
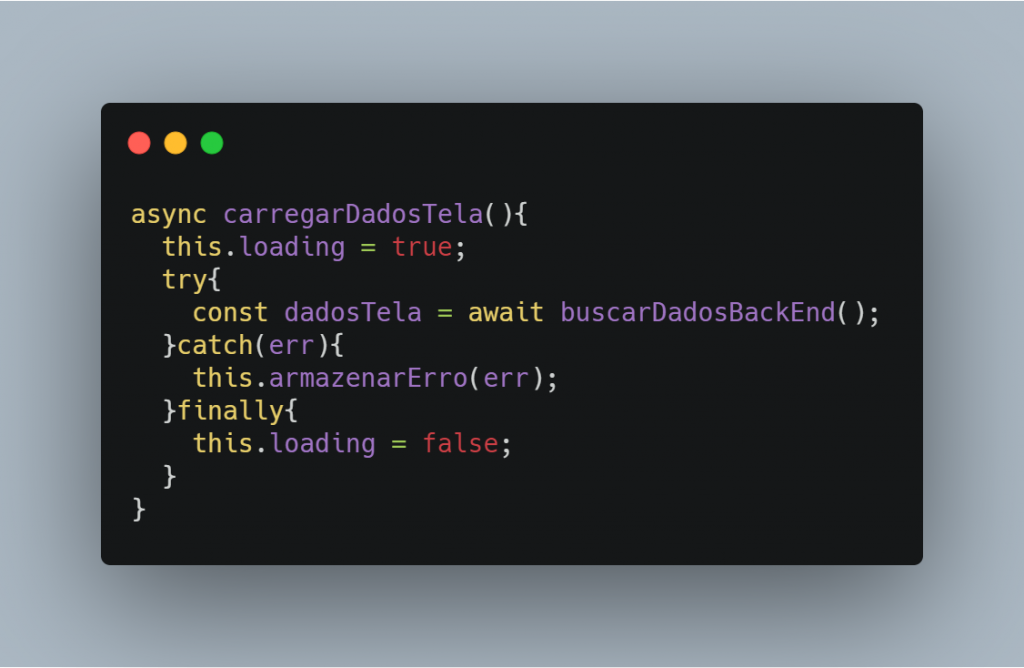
Para melhorarmos o código vamos usar o bloco try/catch/finally, segue abaixo o código.

Com o bloco finally é possível garantir o loading será encerrado, pois o código que encerra loading será executado tanto se a requisição der sucesso ou erro.
Agora vamos para o segundo grande perigo do async/await no JavaScript.
Encadeamento de requisições não dependentes
Considere o seguinte cenário:
Temos uma aplicação que mostra todos os times de futebol e times de vôlei do Brasil.
Para fazer isso a aplicação faz duas chamadas a APIs, uma de times de futebol e outra de times de vôlei.
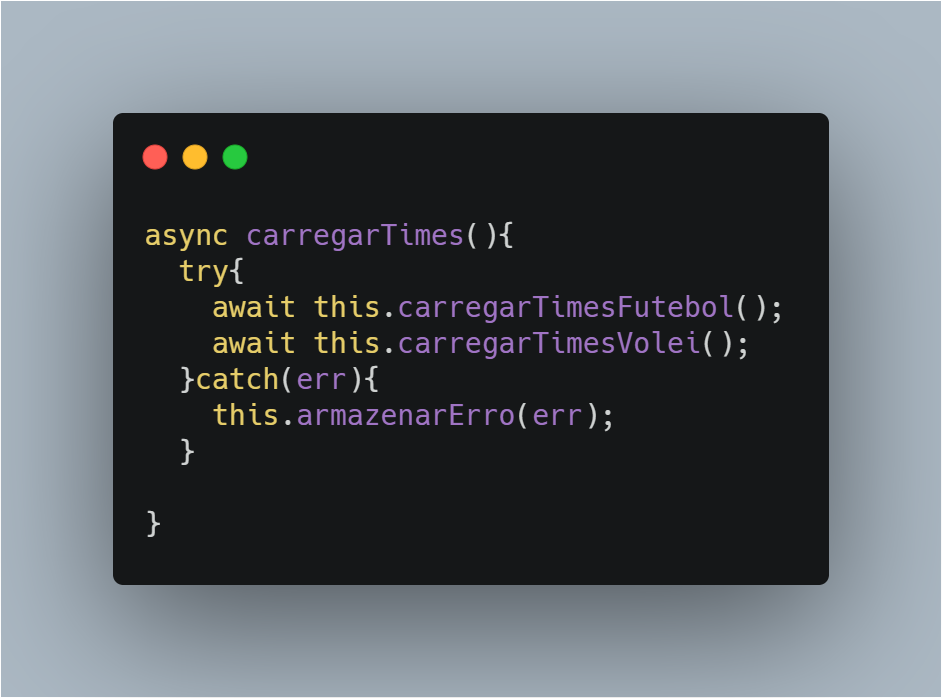
Pensando inicialmente faz sentido fazermos duas funções, uma que carrega os times de futebol e uma que carrega os times de vôlei, e então chamarmos uma função depois a outra.

Como é possível ver, primeiro são carregados os times de futebol e só depois os times de vôlei.
Ou seja, a chamada que trás os times de vôlei só vai ser feita quando depois da primeira requisição ter terminado.
Com isso se a primeira requisição demorar a retornar a segunda ficará esperando, dando a impressão de lentidão na montagem da tela.
Mas se analisarmos com atenção podemos ver que uma requisição não depende da outra.
Ou seja, podemos fazer as duas chamadas ao mesmo tempo.
Lembre-se: Informações independentes devem ser buscadas de maneira paralela.
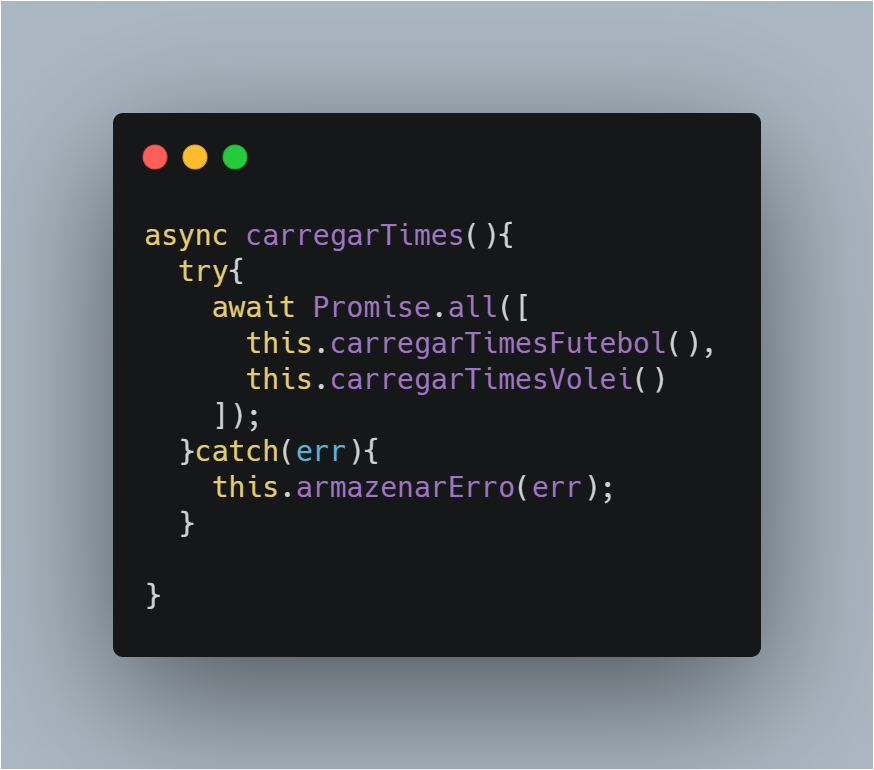
No JS temos uma função que nos permite fazer exatamente isso, a Promise.all.

Com essa simples mudança no código, a tela vai carregar muito mais rápido.
Já que não terá espera entre as chamadas.
Mas vale lembrar que o Promise.All só retorna sucesso se todas as requisições retornarem sucesso.
Se isso for um problema para você, então a função melhor função é a Promise.AllSettled() que retornará sucesso se uma das requisições retornar sucesso.
Para saber mais sobre a função Promise.All() e outras novas funções do JavaScript confira esse post com as novidades do JS.
Os perigos do Async/Await no Javascript – Conclusão
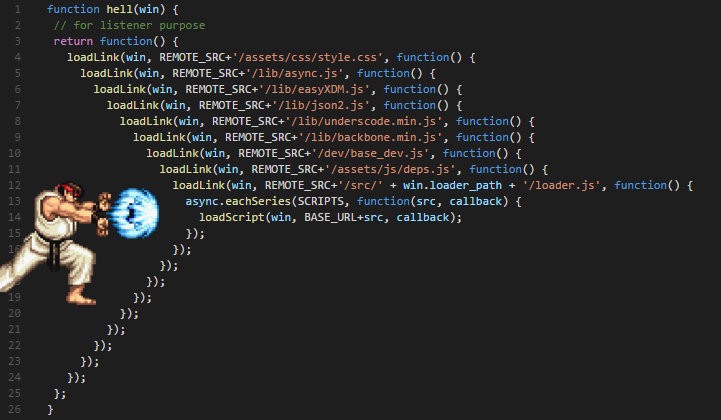
O async/await com certeza evita o famoso código Hadouken.

O que por si só ajuda muito a leitura do código.
E como pudemos ver os cuidados que precisamos ter são bem simples.
Então pare de uma vez com todas de usar um then dentro do outro e passe a usar async/await.
Agora se você quiser aprender Javascript a fundo com projetos práticos então confira o curso Programador Full Stack JavaScript Profissional.
Nesse curso você vai aprender as melhores práticas do Javascript criando projetos passo a passo, do início até o deploy.