Quando estamos estudando desenvolvimento vemos várias tecnologias que resolvem o mesmo problema, mas de maneira diferente, quando estamos falando de estilo de páginas uma delas é o SASS, mas afinal o que é SASS? Basicamente CSS turbinado.
O SASS é um pré-processador CSS que permite escrever os estilos de uma forma mais fácil e organizada, pois adiciona alguns recursos que não existem no CSS puro.
Entre os principais recursos vale destacar as variáveis e aninhamento.
Mas vale lembrar como é um pré-processador, após processado o SASS gera CSS comum.

O que é SASS?

O Sass(Syntactically awesome style sheets) é um pré-processador de CSS que permite escrever estilos usando uma sintaxe mais fácil e intuitiva, além de adicionar recursos que não estão presentes no CSS puro.
Ao escrever em SASS, você pode utilizar variáveis, mixins, funções, aninhamento de seletores, importação de arquivos e outras funcionalidades que facilitam o trabalho com CSS.
Depois de escrever em SASS, ele é compilado para CSS puro, que é o que o navegador interpreta.
Mas afinal, por que usar SASS e não só CSS, já que no final tudo vira CSS?
Os principais motivos são a reutilização de código por conta das variáveis e uma estrutura melhor de quebra de arquivos e aninhamento das estruturas, com isso seu projeto de estilo fica muito mais organizado e fácil de manter.
Um outro ponto legal é a velocidade de implementação, que acaba crescendo por conta das facilidades que o SASS tem.
Mas realmente em um projeto menor não faz tanto sentido assim usar SASS, faz mais sentido usar em projetos um pouco maiores que vão ter benefícios com a reutilização do código.
Sintaxe SASS

Existem duas sintaxes para os arquivos, são elas:
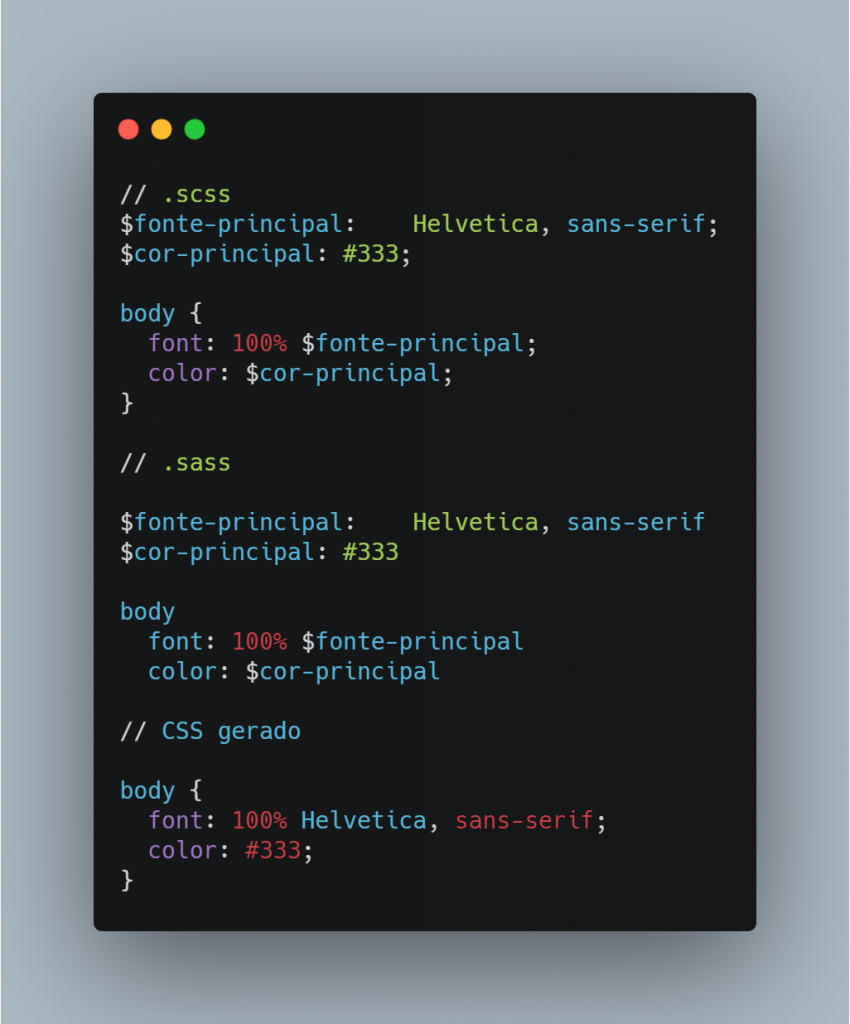
- SCSS (Sassy CSS): usa a extensão .scss e é completamente compatível com CSS comum.
- Sass: usa a extensão
.sasse endentação no lugar de chaves, mas não é possível usar CSS comum no arquivo.
Variáveis

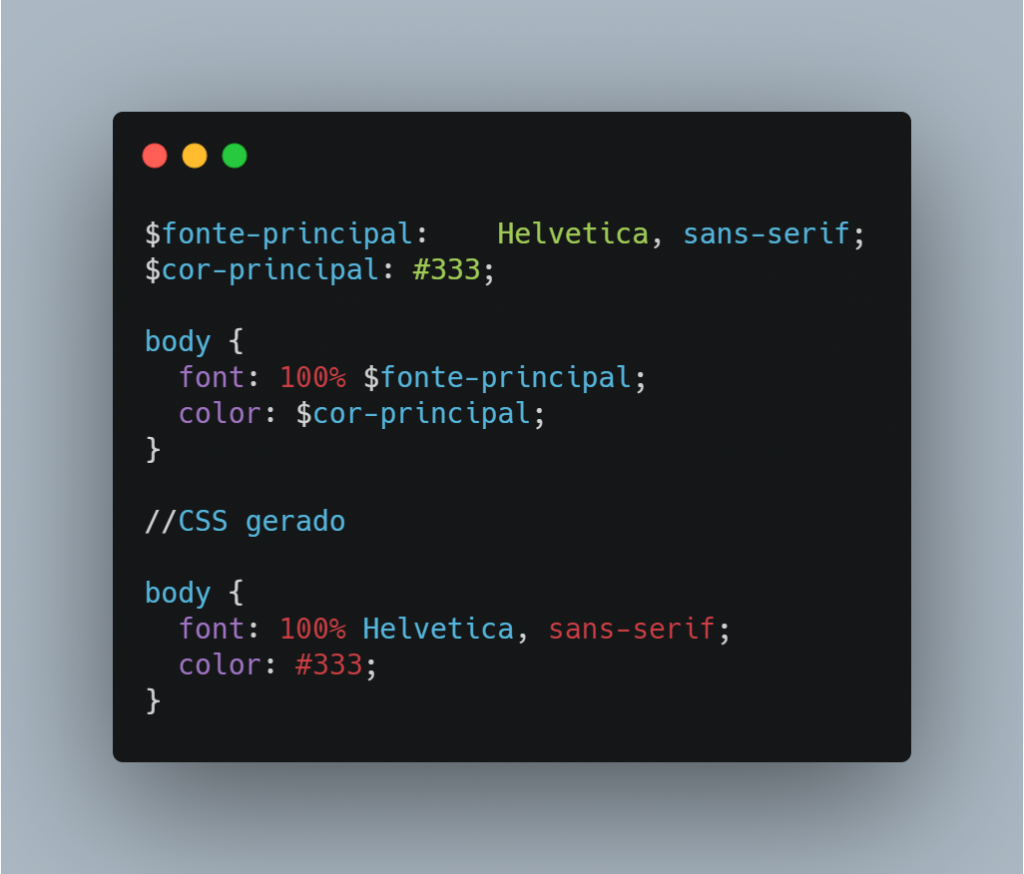
É possível armazenar várias informações usando as variáveis, como cores e fontes por exemplo, o que facilita e muito no desenvolvimento, pois fica mais simples criar padrões no sistema.
A substituição das variáveis é feita no momento do processamento do arquivo, então quando o CSS for gerado todas as variáveis iguais terão o mesmo valor.
Aninhamento

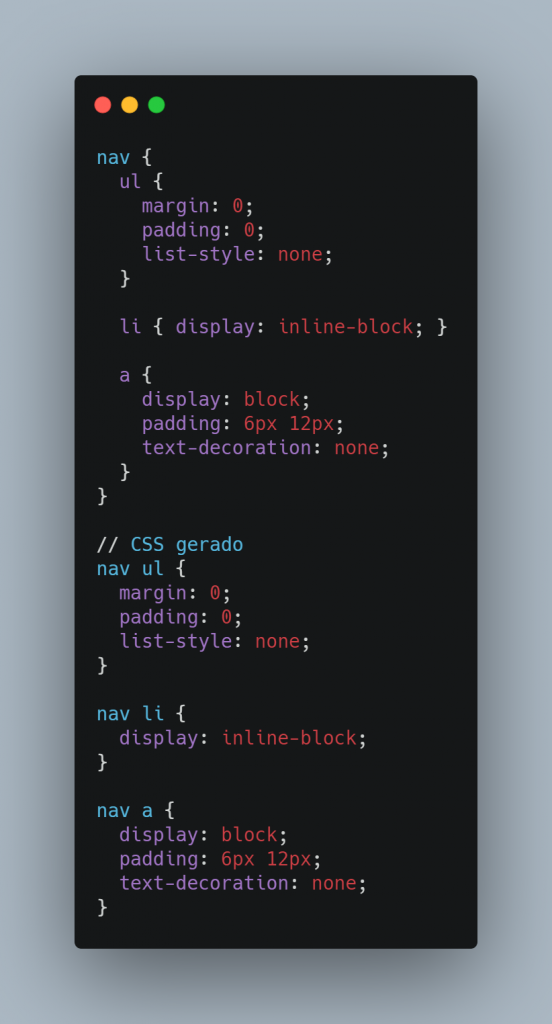
O aninhamento de seletores permite a escrita de uma folha de estilos mais enxuta e concisa.
Mas deve-se tomar cuidado para que não ocorra super qualificação de seletores.
O Aninhamento de estilo permite ver de maneira mais simples o estilo aplicado ao HTML, pois pode-se estruturar o estilo da mesma forma do HTML.
Arquivos Parciais
Arquivos parciais são pequenas partes de estilos que podem ter a utilização feita como se fossem snippets de código.
Os arquivos parciais podem ser importados no folha de estilo de destino, dessa forma o estilo pode ser escrito de forma modular, tornando os arquivos menores e mais fáceis de dar manutenção.
Para definir que o arquivo é parcial é necessário adicionar só um underscore antes do nome do arquivo: _arquivo.scss
Import
Usado em conjunto com os arquivos parciais o import permite que você una vários arquivos .scss em um único arquivo CSS após o processamento.
Mas tome cuidado pois para cada import o arquivo vai ser carregado novamente, gerando assim mais código após o processamento.
O que é SASS – Conclusão
O SASS é um dos principais pré-processadores do mercado e tem a utilização muito simples.
Além do que foi mostrado acima há várias outras funcionalidades como herança e extensão e operadores matemáticos como percentage(), floor() e round().
Gostou de saber sobre o SASS e quer aprender mais? Confira o curso Full-Stack onde existe um módulo completo sobre essa tecnologia.
Quer mais dicas sobre desenvolvimento? Clique aqui.