Quando estamos começando os estudos de programação logo aparecem várias siglas e nomes e acabamos ficando perdidos então hoje vou explicar algumas delas, focadas no Frontend – Entendendo Conceitos Básicos.
Bom mas antes de tudo precisamos entender o que é frontend.
O que é Frontend
O frontend de uma site é basicamente tudo que você consegue interagir pelo navegador.
Aliás muitas vezes os designers que criam as interfaces também são os desenvolvedores dos projetos.
Mas na maior parte das vezes eles trabalham em conjunto com um desenvolvedor com foco só no frontend.
O frontend de um site é construído basicamente com 3 tecnologias principais, são elas: HTML, CSS e JavaScript.
Cada uma das tecnologias tem uma responsabilidade no sistema.
O HTML é responsável pela estrutura base da página e pelo conteúdo.
Por outro lado o CSS é responsável por estilizar (ou em bom português deixar bonito) o site.
Já o JavaScript é responsável por dar interatividade ao site, permitindo que o usuário interaja com botões e formulários por exemplo.
O JavaScript também é o responsável por fazer a comunicação com o Backend do sistema (quando existe backend).
Além dessas tecnologias muitas vezes o frontend pode ser construído usando algum framework ou biblioteca.
Mas geralmente os frameworks e bibliotecas frontend nada mais são só um conjunto estruturado das tecnologias citadas acima.
Então ainda assim é importante saber as bases, então vamos conferir cada uma das tecnologias abaixo.
O que é HTML

HTML ou HyperText Markup Language como o nome mesmo já diz não é uma linguagem de programação mas sim de marcação.
O HTML é a responsável pela estrutura da página web, quando você vê um site no navegador, aquilo é basicamente HTML (e CSS).
Como o HTML funciona
O arquivo HTML é composto por elementos de texto, chamados de tags.
Existem vários tipos de tags, como <H1>Título</H1> para títulos.
Quando o navegador carrega os dados do HTML ele interpreta as tags e exibe os valores conforme a estrutura criada no arquivo HTML.
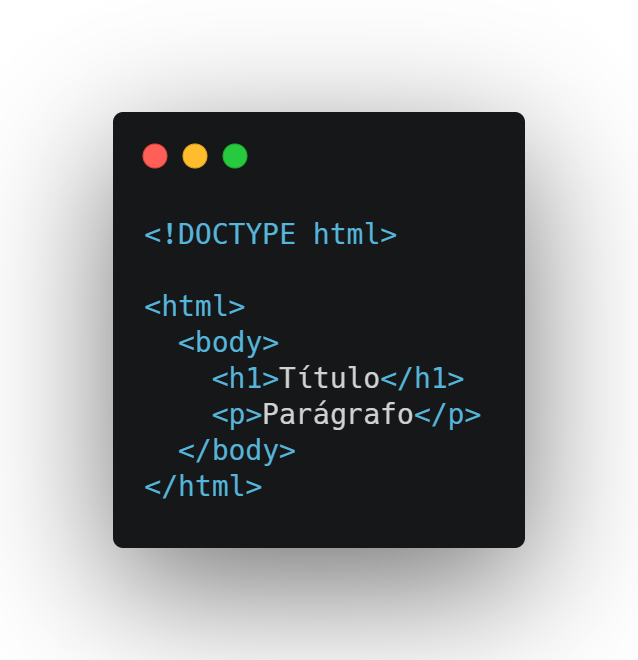
Confira então um exemplo de página HTML.

Então como podemos ver no exemplo acima o texto entre as tags <html> é o código html propriamente dito.
Já o que está entre as tags <body> é o conteúdo que será exibido.
Já a tag <!DOCTYPE html> serve para declarar que aquele arquivo html é um arquivo do tipo HTML5.
Isso evita que ocorra diferenças na renderização da página quando acessar em navegadores diferentes.
Qual a diferença entre HTML e HTML5
Lançado em 1991 o HTML conta com diversas versões.
Em 2014 foi lançada a versão HTML5.
Essa versão teve várias novidades, como suporte a armazenamento de mídia offline.
Então qual a diferença entre HTML e HTML5? Nenhuma.
Mas entre o HTML4 e o HTML5 tiveram várias, mas atualmente todos os navegadores usam o HTML5.
Então não há motivo para construir nenhum site usando a versão anterior.
O que é CSS
CSS ou Cascading Style Sheets é uma linguagem de estilo.
Então o CSS é responsável pelo design da página.
Além de ser responsável também por controlar o layout e responsividade da página.
Como o CSS funciona
O CSS interage com os elementos do HTML e para isso ele usa seletores.
Um seletor é uma definição de quais elementos HTML serão impactados pelo CSS.
Para aplicar as mudanças no estilo do HTML o CSS usa propriedades, que por sua vez recebem valores como parâmetro.
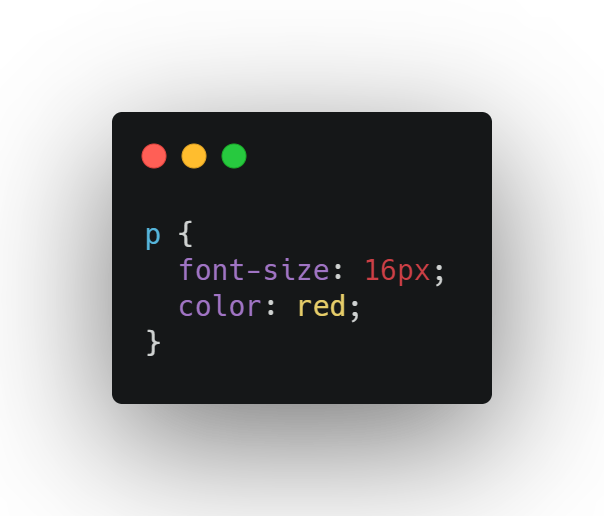
Confira um exemplo de CSS.

Vamos entender o código.
O p é o seletor (para parágrafo), já font-size e color são as propriedades que recebem os respectivos valores.
Vale lembrar que existem outros tipos de seletores.
Além do apresentado que representa a tag html temos também os seletores de id e também os seletores de classe.
Para usar um seletor de id use #nomeId.
Mas se quiser usar um seletor de classe use .nomeClasse.
O CSS pode ser escrito dentro do arquivo html usando a tag style, ou escrito em um arquivo externo com extensão .css e importado no HTML como folha de estilos.
Mas no geral o CSS é escrito em um arquivo .CSS facilitando assim a manutenção.
Frameworks CSS
Um framework CSS é um conjunto de HMTL e CSS que buscam facilitar o desenvolvimento da interface com a definição de alguns padrões.
Os frameworks resolvem alguns problemas comuns na hora da criação da interface, como estruturas de grids e responsividade.
Além disso eles geralmente trazem um padrão base de interface, deixando a identidade do sistema mais uniforme.
Então eles poupam um bom tempo na hora de construir a interface.
Confira os frameworks CSS mais populares aqui.
Pré processadores – Sass e LESS
Além dos frameworks o CSS conta com pré processadores, que visam facilitar a escrita das folhas de estilo.
Pois entregam um conjunto de ferramentas que acelera muito o desenvolvimento e evita a repetição de código.
Os principais pré processadores são o Sass e o LESS.
Por mais que ambos sejam pré processadores eles são muito diferentes.
A principal diferença é, o SASS é renderizado do lado do servidor, enquanto o LESS é renderizado do lado do cliente.
Caso queira saber mais sobre Sass confira aqui.
O que é DOM

O DOM é a interface que representa a forma com que os documentos HTML(ou XML) são lidos pelo navegador.
Ele interpreta a página para que o JavaScript possa modificar a estrutura, estilo e conteúdo.
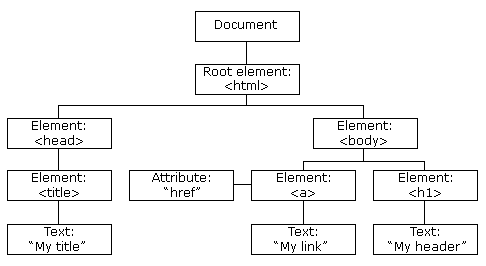
O DOM renderiza a página em forma de nós e objetos, permitindo que os programas se conectem a página.
A estrutura do DOM é uma estrutura de árvore.
Então é possível a partir do acesso ao nó raiz document acessar todos os nós filhos, além de acessar também os objetos dos nós, como os atributos por exemplo.
O que é JavaScript

O JavaScript (ou simplesmente JS) basicamente é o que dá interatividade a páginas web.
Vale lembrar também que o JavaScript serve também para o backend com o Node.
Como o JavaScript Funciona?
O JavaScript é interpretado pelo navegador (esse que por sua vez tem um interpretador interno de JavaScript).
Então quando o navegador carrega a página ele interpreta o código JavaScript e o executa.
Esse processo é feito de forma síncrona.
Vale lembrar que cada navegador pode ter seu próprio “motor” de JavaScript.
O mais famoso e mais usado é o V8.
Esse é o motor de JavaScript usado pelo Google Chrome.
O V8 também serviu como base para a criação do NodeJs.
Principais bibliotecas e frameworks JavaScript
Todos os dias nasce um framework JavaScript novo.
Então aqui fica um conselho.
Estude a base do JS para depois estudar os frameworks e bibliotecas.
Antes de listar as bibliotecas e frameworks vale lembrar a diferença entre as duas categorias.
Frameworks
Um framework tem muitas funcionalidades já construidas.
E geralmente tem um fluxo de trabalho e estrutura previamente definidos.
Muitas vezes os frameworks fornecem um esqueleto de projeto ou até mesmo ferramentas de scaffolding.
Então um framework JavaScript é um conjunto completo de ferramentas (e bibliotecas) para a construção completa de páginas ou aplicações web.
Bibliotecas
Bibliotecas por outro lado são trechos de códigos que visam auxiliar o desenvolvimento.
Então elas tem o foco em resolver problemas específicos e não criar os projetos completos e são fáceis de integrar.
Mas sem mais delongas vamos conhecer as principais bibliotecas e frameworks e entender quando usar qual (na minha opinião).
Vamos começar pelos frameworks.
Angular
O Angular é um dos principais frameworks.
O framework é open-source e teve como base a linguagem TypeScript.
A intenção do Angular é criar SPAs mas também permite criar PWAs.
Mas por favor não confunda AngularJs com Angular.
O Angular foi criado a partir da reescrita do AngularJS.
Então o AngularJS e o Angular são completamente diferentes.
Atualmente o Angular está na versão 11.
Vue.js
Da mesma forma que o Angular o Vue tem o foco em SPAs.
Mas a estrutura de arquivos é bem diferente da usada no Angular.
No Brasil não é um framework tão usado, mas tem até certa popularidade.
Em relação ao Angular o Vue é bem mais leve e usa bem menos memória então cada um dos frameworks tem seu lado forte.
Existem alguns outros framewoks como o Ember.js mas não vou especificar muito sobre eles pois não vejo um grande uso no Brasil.
E agora confira algumas bibliotecas.
React
Certamente a biblioteca que mais vem crescendo.
O React foi criado e é mantido pelo Facebook.
A biblioteca permite criar componentes HTTP que podem ser reutilizados de forma fácil por toda a aplicação.
O React não é considerado um framework pois ele por si só não trás toda a estrutura completa de um projeto web.
Pois é necessário ainda adicionar algumas outras bibliotecas como uma biblioteca para roteamento por exemplo.
Vale lembrar também que React e React Native são coisas diferentes, por mais que o código do componente de ambos seja bem parecido.
jQuery
Uma das bibliotecas mais usadas, se não for a mais usada.
O jQuery busca simplificar conceitos mais complexos do JavaScript, como manipulação de eventos e requisições ajax.
Ele vem perdendo a popularidade ao longo do tempo, mas ainda hoje é muito usado.
Caso queira saber mais sobre o uso do jQuery confira o nosso post sobre o fim ou não do jQuery.
D3.js
Como dito antes uma biblioteca tem o foco em resolver algo específico bem.
E no caso do D3.js o foco é na visualização de dados.
O D3.js permite ver dados dinâmicos de várias formas.
Que vão desde gráficos de barra simples até mesmo animações complexas.
Vale lembrar que existem muitas bibliotecas JavaScript com foco em resolver os mais diversos problemas.
Além disso não é porque você quer usar um framework que você não vai conseguir usar uma biblioteca.
Pois no geral as bibliotecas são compatíveis com os principais frameworks.
Mas não se esqueça, por mais que a biblioteca e o framework criem abstrações e facilitem o desenvolvimento é preciso saber a base de JavaScript.
Pois em algum momento o conhecimento do que acontece por baixo dos panos no framework/biblioteca será preciso.
JavaScript para o backend
Por mais que o backend não seja o foco do post vale saber que é sim possível desenvolver para o backend usando JavaScript.
Para se desenvolver usando JavaScript no backend geralmente se usa o Node.js.
E com o Node.js é possível fazer todo tipo de aplicação, desde servidores web até serviços complexos de mensageria.
Como o Frontend se comunica com o Backend
Outro ponto extremamente importante e que é muitas vezes é esquecido por quem está estudando frontend é a forma que o sistema web (frontend) vai se comunicar com o servidor de aplicação (backend).
Basicamente o frontend e o backend se comunicam por operações assíncronas.
Essa comunicação geralmente usa o protocolo HTTP, consumindo uma API.
Mas existem outras formas como protocolos de WebSocket, caso queira saber mais sobre WebSocket clique aqui.
As APIs seguem um padrão de representação de dados, ou seja, a API retorna os dados seguindo um padrão e espera receber dados da mesma forma.
O padrão de representação mais usado é o JSON, mas pode ser que você ainda encontre APIs que usem o formato XML, mas pode ocorrer até que a API retorne texto puro.
A comunicação com a API que usa o protocolo HTTP é feita por meio dos verbos HTTP, são eles:
GET – Verbo usado para buscar dados.
POST – Verbo usado para criar dados.
PUT – Verbo usados para editar um dado.
PATCH – Verbo usado para fazer uma modificação menor em um dado (usado geralmente para alterar subclasses em uma classe por exemplo).
DELETE – Verbo usado para excluir um registro.
Vale lembrar que todas essas requisições são assíncronas.
Então elas demandam um tratamento diferente, confira aqui nosso post sobre cuidados a se tomar com requisições assíncronas.
Frontend – Entendendo Conceitos Básicos – Bônus
Além dos conceitos citados acima vale a pena estudar alguns outros conceitos.
Então assim que você estiver entendendo bem esses conceitos básicos do frontend vale estudar alguns conceitos a mais.
Esses conceitos são um bom complemento para os estudos, além de abrir o horizonte de áreas no desenvolvimento web.
Versionamento de código
Saber usar ferramentas de versionamento de código é muito útil até nos estudos, já que elas vão evitar que você acabe perdendo código por falhas de hardware.
A principal ferramenta de versionamento de código e que é a que eu recomendo é o GIT.
Além disso eu recomendo também que você mantenha seus projetos de estudos no Github, pois ele pode ser usado como portfólio quando estiver buscando trabalhar na área.
Confira nosso guia básico de Git e aprenda os principais comandos.
Responsividade
Com cada vez mais celulares com acesso a internet atualmente é preciso criar sites que sejam bonitos em celulares, e não só em computadores com telas grandes.
Para garantir que o site seja bonito em vários tamanhos de telas é preciso construir um site responsivo.
E para criar um site responsivo várias tecnologias são usadas, sendo a principal o CSS Grid.
Para aprender sobre CSS Grid por meio de jogos online, clique aqui.
Frontend – Entendendo Conceitos Básicos – Conclusão
Eu sei que esse post ficou parecendo uma sopa de letrinhas.
Mas confie em mim todos os conceitos que eu mostrei se conversão de forma muito simples.
Aliás, para mim a melhor forma de aprender esses conceitos de verdade é colocando a mão na massa e construindo projetos.
Inclusive tem um post aqui no blog só com ideias de projetos para você treinar.
Mas se você ainda assim sentir insegurança em criar projeto então confira o curso Programador Full Stack JavaScript dos nossos parceiros da One Bit Code.
No curso você vai aprender criando projetos e com material de alta qualidade, clique aqui e conheça mais sobre o curso.