Conheça as novidades do Javascript em 2020 – Introdução
Todos os anos o TC39(grupo que regulamenta e valida alterações no Javascript) faz atualizações e mudanças no Javascript, então todos os anos temos novidades na linguagem então conheça as novidades do Javascript em 2020.
Mas antes de conhecer as novidades vamos entender como são feitas as mudanças no Javascript.
As mudanças no Javascript são executadas em 5 estágios,
Sendo o estágio 1 o inicial e o 5 o estágio final (liberação).
Hoje vou abordar as propostas de mudanças que estão em estágio 4.
A data prevista para liberação dessas mudanças é em 2020.

Conheça as novidades do Javascript em 2020 – Lista
#1 String.prototype.matchAll

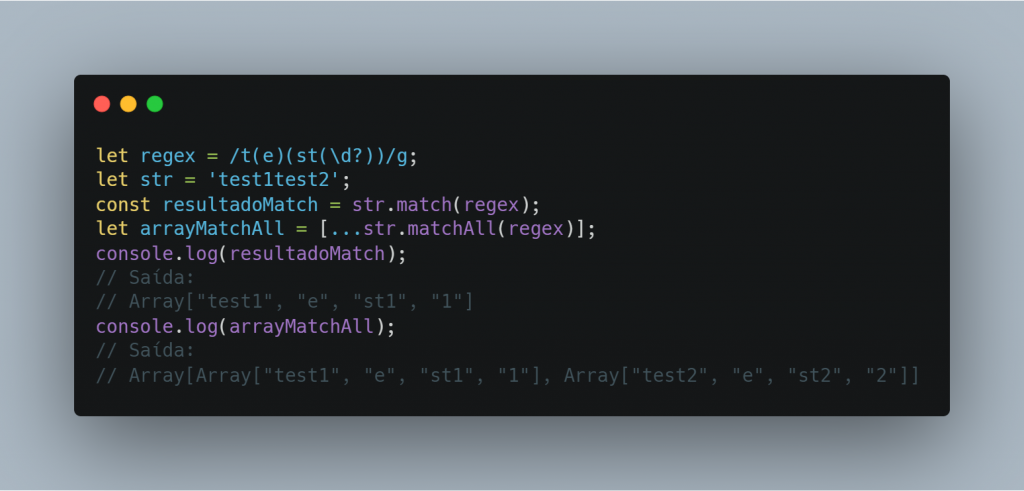
String.prototype.matchAll
A função matchAll permite capturar todos os elementos que satisfaçam a uma expressão regular (REGEX).
Então a função compara todos os elementos da expressão regular e retorna o array que satisfaz a expressão.
A função retorna todos os elementos não só o primeiro elemento como acontece com a função match.
#2 BigInt

Conheça as novidades do Javascript em 2020 -BigInt
Antes da adição do BigInt o maior número suportado pelo JavaScript erá de 2⁵³.
Agora com o BigInt é possível usar números maiores que 2⁵³.
Para utilizar BigInt use o construtor BigInt() ou adicione o carácter “n” após o número.
Mas vale lembrar não é possível fazer operações entre o tipo BigInt e o tipo Number.
Pois são tipos diferentes que não tem conversão implícita.
Então é preciso fazer a conversão entre os tipos para fazer operações entre os valores.
Vale lembrar também que no geral converter para o tipo maior é melhor.
Pois evita problemas de estouro de tamanho máximo do número.
Então se for fazer alguma operação entre BigInt e qualquer outro tipo numérico, converta tudo para BigInt.
#3 globalThis

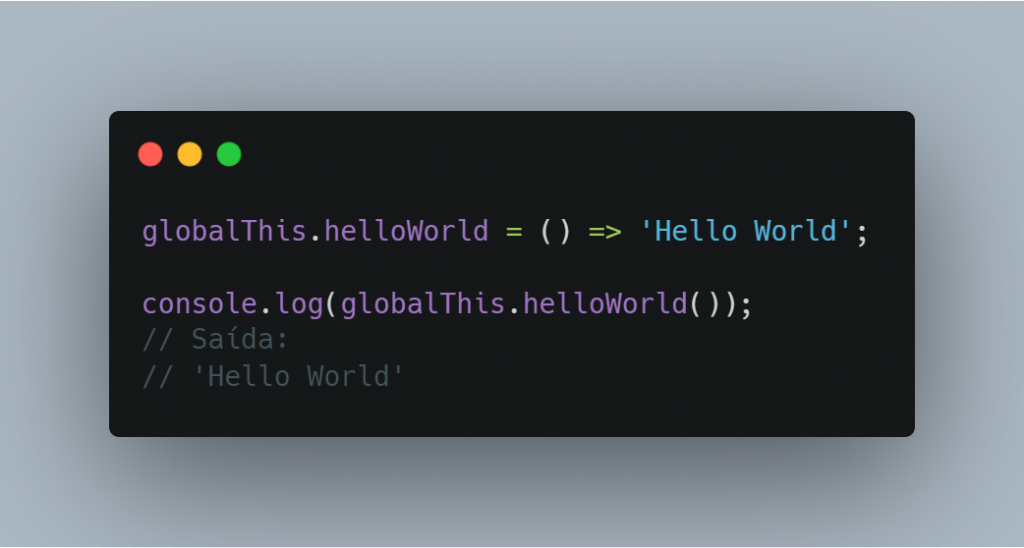
GlobalThis
Controle de escopo e declaração de funções e atributos globais sempre foi algo que gerou discussão na comunidade.
Então para facilitar a criação de padrões foi criado a classe globalThis.
Sem dúvida facilita muito o acesso e criação de funções e variáveis globais.
Gerando assim um código muito mais limpo e organizado.
#4 Promise.allSettled

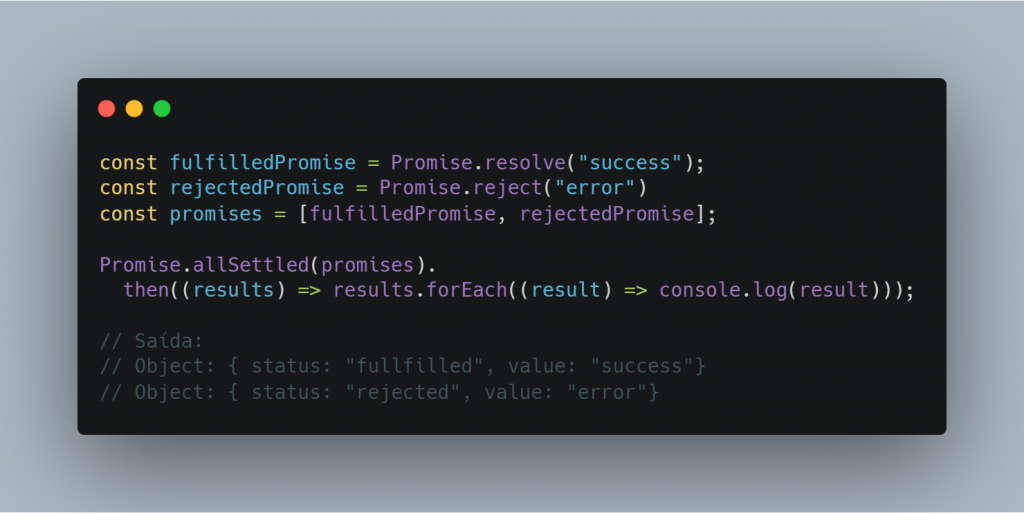
Promise.allSettled
Agora é possível aguardar que um Array de Promises tenha todas as Promises completas.
A função Promise.allSettled(promises) retorna todos os retornos das promises passadas como parâmetro.
A função só retorna após todas as promises passadas serem completas.
As promises podem ser aceitas ou rejeitadas.
A função retorna o array com as respostas de todas as promises.
Então isso evita os encadeamentos de then no código.
O que facilita a leitura do código.
Além disso permite que o código seja executado mais rápido.
Pois uma requisição não está aguardando a anterior terminar.
Ou seja as requisições são feitas em paralelo.
E também fica mais fácil controlar as requisições já que a chamada delas estão todas em um único lugar.
#5 Import dinâmico

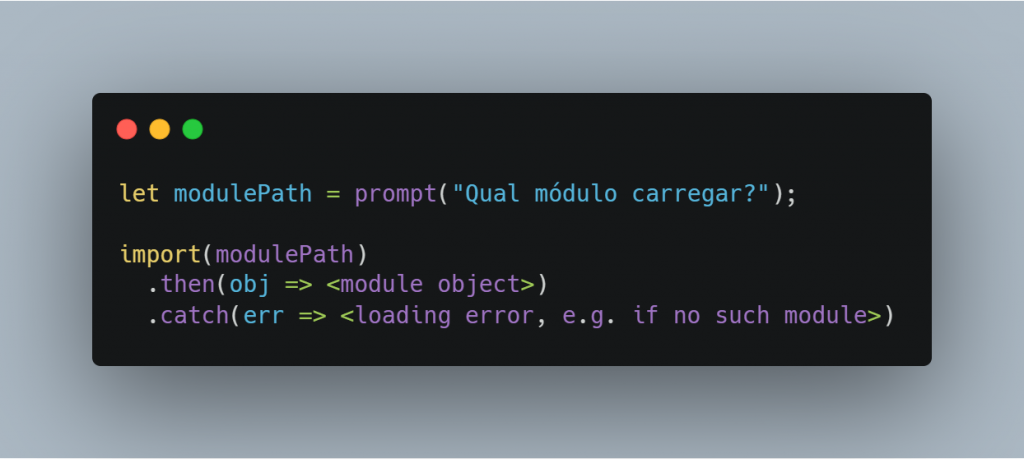
Import Dinâmico
Já pensou em importar um módulo só quando for necessário?
Então agora com o Import dinâmico é possível fazer isso.
O Import dinâmico permite carregar os módulos só quando e se necessário.
Assim temos um código mais leve e que permite que os fluxos que não usem um determinado módulo não sejam impactados pelo import do mesmo.
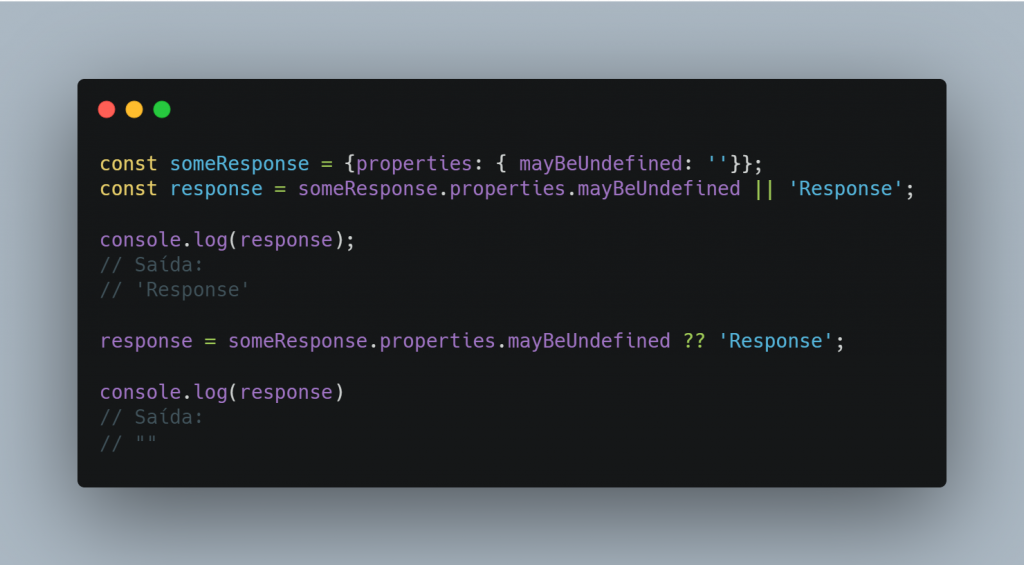
#6 Comparação de atributos “Falsy”

Comparação de Atributos
Todo programador JavaScript já fez um if só para checar se um atributo é nulo, e então atribui-los a uma variável.
O JavaScript considera a string vazia como um valor nulo, ou “falsy”.
Mas agora com o novo tipo de comparação de atributos, da para checar se o atributo é nulo ou indefinido (“undefined”).
Então dessa maneira fica mais simples fazer a atribuição da variável.
É só usarmos o sinal o código ?? que se a variável por nula (ou undefined) o valor padrão será atribuído para a variável.
Vale lembrar também que é possível tratar os valores “falsy” (como string vazia por exemplo) usando o código ||.
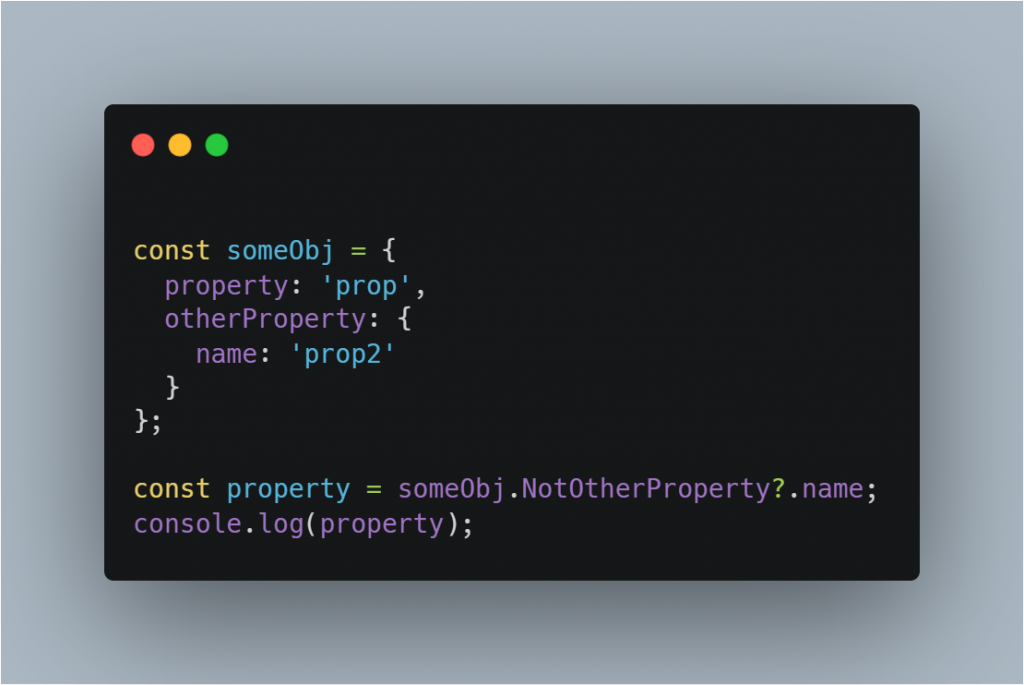
#7 Encadeamento condicional

Encadeamento Condicional
A forma mais simples de checar se um atributo em um objeto é nulo ou não é comparando o objeto com null e muitas vezes também com undefined.
E então se o objeto não for nulo fazer a mesma comparação com o atributo.
Isso deixa o código longo e muitas vezes difícil de ler.
Mas com a adição do encadeamento condicional ficou muito mais fácil fazer essa validação.
É só adicionar ? antes da chamada do acesso da propriedade que o Javascript se encarrega de avaliar se é uma propriedade válida ou não.
Caso não seja uma propriedade válida ele retorna nulo e encerra a cadeia de acessos.
Então com a mudança o processo de acesso a um atributo que pode ser nulo se torna muito mais simples.
Conheça as novidades do Javascript em 2020 – Conclusão

Conheça as novidades do Javascript em 2020
As mudanças da nova versão do Javascript vem afim de resolver vários problemas que a linguagem tem.
Como o encadeamento condicional e a comparação de atributos por exemplo.
Mas vale lembrar que tem um cronograma para que os navegadores cumpram os requisitos do TC39.
Então de qualquer forma eu sugiro que confira se os requisitos já foram construídos.
Aliás você pode conferir isso no site caniuse.
Agora se você quiser aprender a criar sistemas usando JavaScript de forma prática então confira o curso Programador Full Stack JavaScript dos nossos parceiros da One Bit Code.
Mas se você quiser saber mais sobre JavaScript clique aqui.