Nada melhor que treinar nossas habilidades e nos divertirmos ao mesmo tempo então hoje mostrar Como treinar CSS com jogos online.
Existem vários jogos que nos permitem treinar as nossas habilidades em CSS, então vou dividir em duas categorias.
Porém vale deixar claro que todos os jogos apresentados aqui estão em inglês.
Então se inglês é um problema para você eu sugiro que estude um pouco mais pois é essencial para programação ao menos o básico de inglês.
CSS Básico
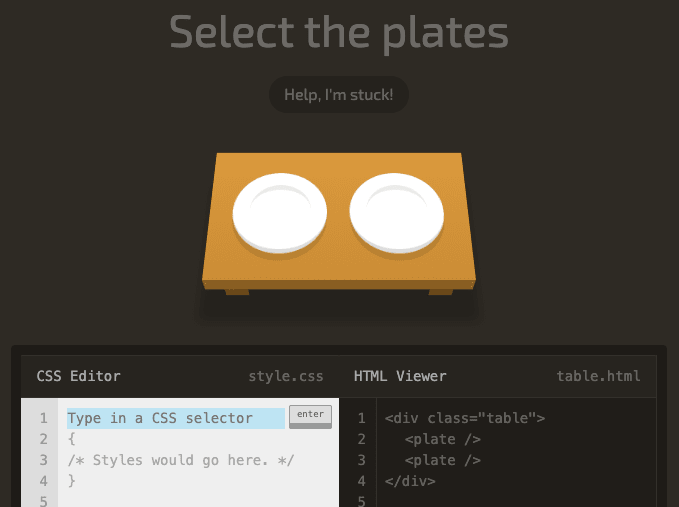
CSS Diner

Um ótimo jogo para treinar o uso de seletores no CSS.
Conta com 32 níveis onde para avançar é preciso criar o seletor para os objetos destacados na tela.
Um jogo simples, mas ótimo para treinar o uso de seletores.
Link: CSS Diner
CSS Grid Garden

Crie e desenvolva sua horta usando os conceitos de Grid do CSS.
Com 28 níveis é um jogo bom para aprender Grid do CSS.
Mas aqui o inglês vai ser um pouco mais necessário do que no CSS Diner.
Link: CSS Grid Garden
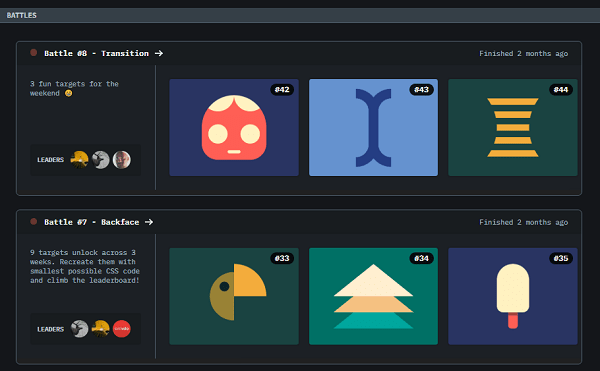
CSS Battle

Um pouco mais complexo que os anteriores.
Porém aqui você vai poder reproduzir imagens.
Mas lembre-se de usar o menor número de linhas de código possível.
Link: CSS Battle
Flexbox
Flexbox Froggy

Ajude o sapinho a se salvar usando Flexbox.
Funciona de forma similar ao CSS Grid Garden mas aqui você deve usar os conceitos de Flexbox para avançar.
Link: Flexbox Froggy
Flexbox Defense
Baseado no grande clássico Tower Defense.
Mas aqui para posicionar suas torres é preciso usar os conceitos do Flexbox.
Aqui mais uma vez o inglês é importante para entender as regras do jogo, então um pouco de treino de inglês pode ajudar.
Link: Flexbox Defense
Flexbox Zombies

Certamente o jogo mais complexo de todos os apresentados.
Com gráficos melhor desenhado.
E além disso uma história relativamente completa.
O jogo é grátis para quem se cadastrar agora, mas segundo o desenvolvedor isso deve mudar em breve.
Então entre no link e se cadastre.
Como treinar CSS com jogos online – Material de apoio
A fim de facilitar seus estudos vou listar alguns materiais de apoio.
Seletores CSS
A fim de facilitar os primeiros jogos vou deixar aqui a documentação da w3school sobre seletores CSS.
Grid CSS
Já que a ideia é ajudar nos jogos vou deixar também um material de estudos de Grids CSS aqui.
Flexbox
Por fim fica aqui um material sobre flexbox.
Como treinar CSS com jogos online – Conclusão
Espero que agora que você conhece que você treine o CSS em alguns dos jogos mencionados acima.
E você já conhecia algum dos jogos apresentados? Ou conhece um que não está na lista? Deixa ai nos comentários.
Claramente os jogos não vão te dar um conhecimento completo de CSS, mas são um ótimo treino.
Mas caso você queira saber tudo sobre CSS eu recomendo o curso Pacote FullStack dos nossos parceiros da Danki Code.
Lá você vai aprender tudo sobre CSS e muito mais.
Caso queira mais dicas sobre programação clique aqui.