Eu acho o Visual Studio Code o melhor editor de texto disponível no momento, pois ele trás tudo o de melhor no mercado, mas ele tem como ficar ainda melhor com plugins, então hoje vou mostrar quais são para mim os 7 Plugins essenciais do VS Code.
Há muitos (muitos mesmo) plugins para o VS Code então vale dar uma olhada na biblioteca.
Mas hoje vamos focar nos plugins que eu acho essenciais para o meu dia a dia e que eu não vivo sem.

7 Plugins essenciais do VS Code – Lista
Live Server

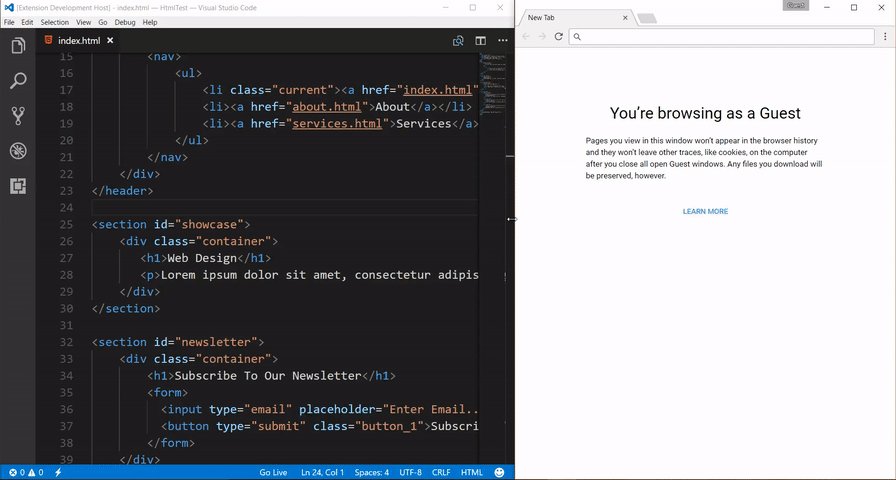
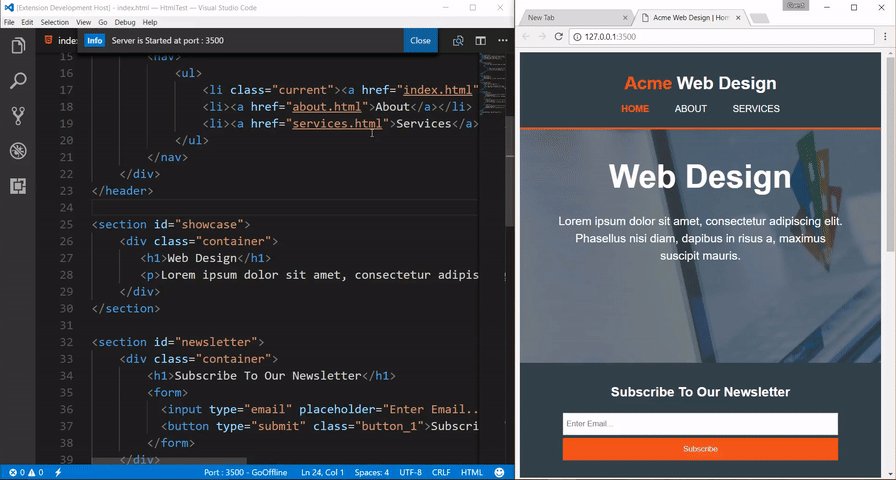
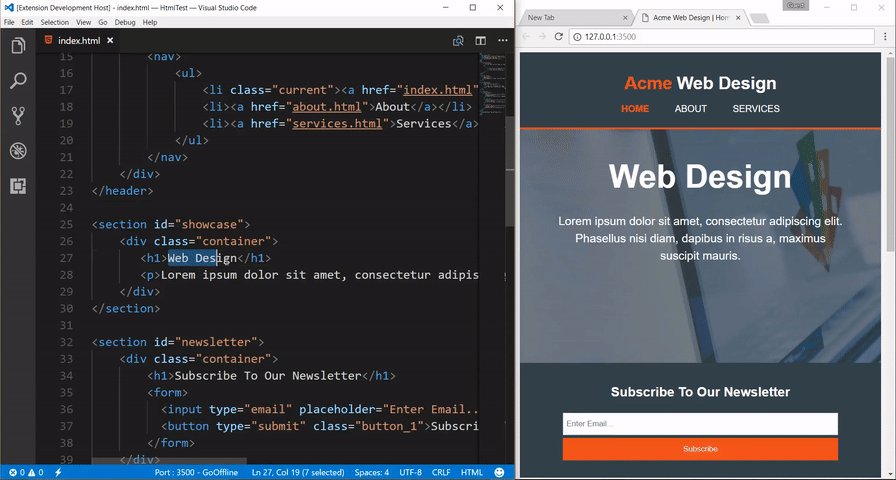
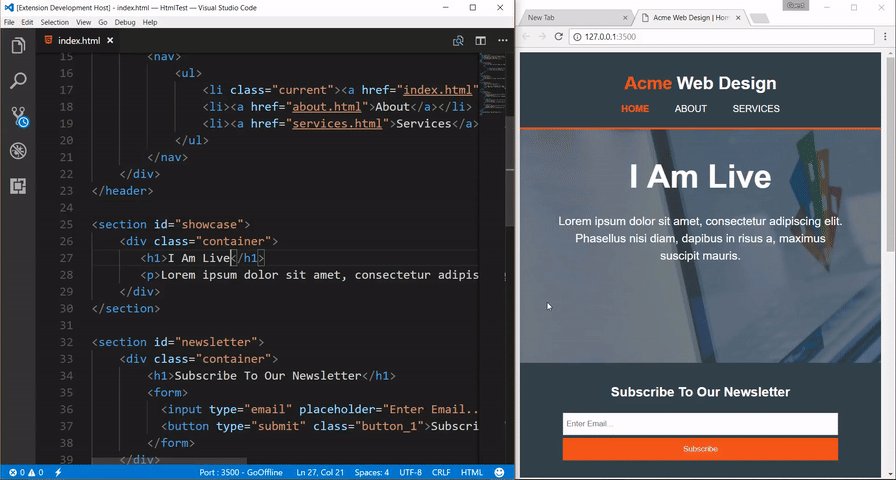
O Live Server é de longe o meu plugin favorito.
Ele permite que você veja em tempo real todas as mudanças que fez no seu projeto.
Então esse é um plugin quase que obrigatório para quem trabalha com frontend.
O plugin cria um servidor web local (localhost) que tem atualização automática (hot reload) na tela toda vez que o código é alterado.
Sebdo assim não é preciso ficar atualizando a página para ver as atualizações.
Veja mais detalhes no link: Live Server
Code Snippets

Se tem outra coisa que ajuda muito no dia a dia são Code Snippets.
Ninguém merece ter que ficar digitando sempre as mesmas coisas no código, abre tag, fecha tag.
Então para facilitar nesse ponto existem os Code Snippets
Há uma quantidade muito grande de Code Snippets disponíveis para o VS Code.
Das mais variadas tecnologias que vão desde HTML, CSS até aos frameworks da moda de Javascript como React e Vue.
Eu uso JavaScript (ES6) code snippets, mas aqui vai muito do gosto.
Quase todos os snippets tem formas de configurar e adicionar snippets customizados então vale dar uma olhada.
Mas aqui eu deixo um porém, para quem está começando eu não recomendo usar snippets, eles tiram um pouco da capacidade de memorização o que atrapalha um pouco no aprendizado inicial.
ESLint

Ferramentas de Lint e de análise estática de código são super úteis quando se tem um padrão de código, e em alguns casos pode até evitar alguns bugs.
Eu uso o ESLint para fazer as validações no JavaScript.
Ele suporta EcmaScript e já trás vários padrões prontos, o que facilita muito na hora de configurar.
Mas sendo sincero, muitas vezes eu desativo ele de tanto aviso.
Link: ESLint
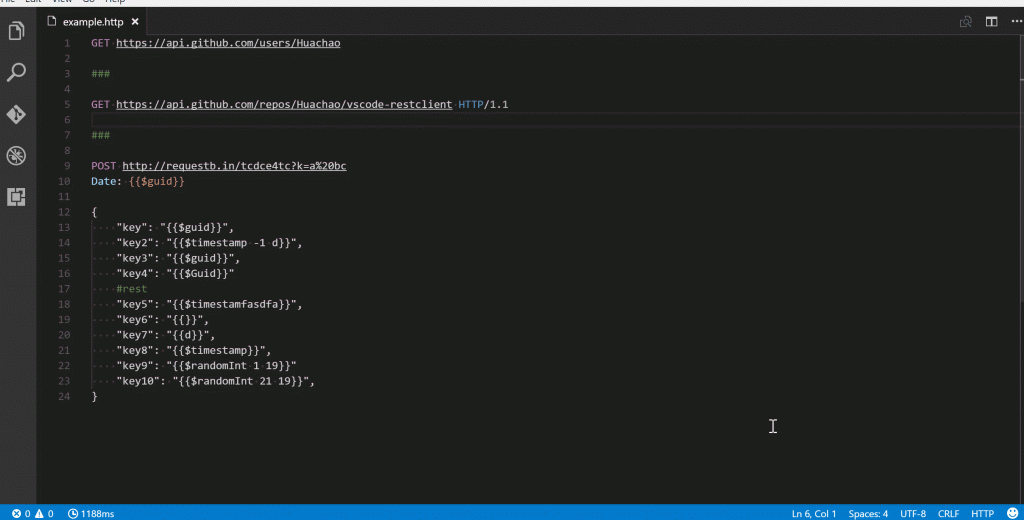
REST Client

Já pensou em ter um Postman dentro do Vs Code?
Com REST Cliente você tem quase todas as funções do Postman direto do seu VS Code, sendo possível criar scripts de requisições HTTP de forma rápida e prática sem sair do editor.
Link: Rest Client
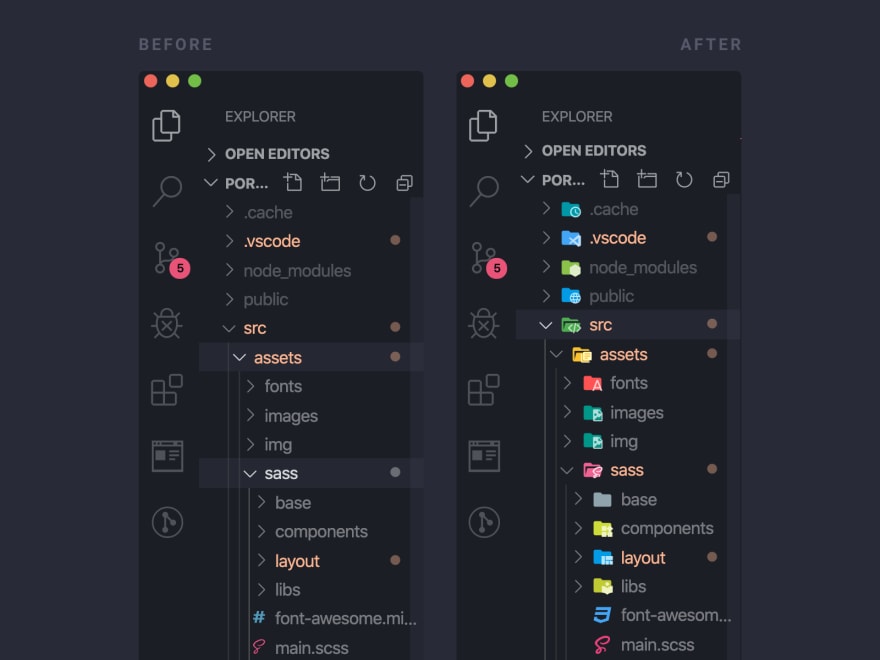
Ícones

Usar ícones na estrutura de pastas ajuda muito na hora de programar.
Pois ajuda a ver quais os tipos dos arquivos e também das pastas.
Eu uso o Material Icons mas da mesma forma que os temas há vários pacotes de ícones dos mais diversos tipos e estilos, então teste vários e veja qual fica melhor para você.
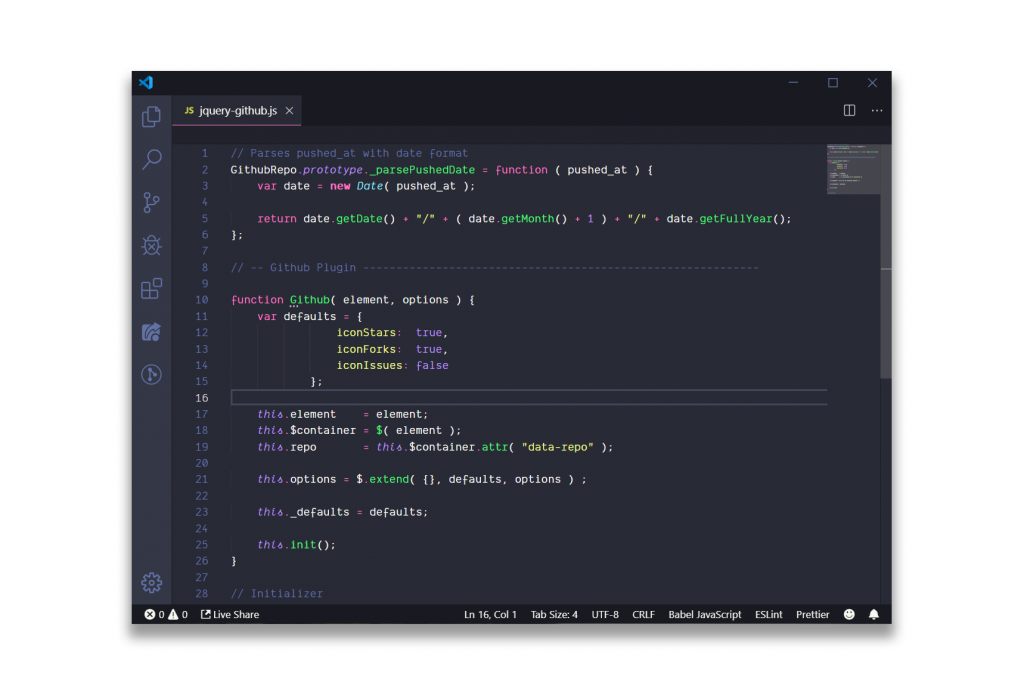
Temas

O nosso ambiente de desenvolvimento é como se fosse a nossa casa então nada mais justo do que deixarmos ele do nosso jeito.
E para isso o VS Code tem vários temas, com muitos estilos e cores.
Eu uso o tema Dracula, mas como dito antes há uma infinidade de temas com vários tipos de configuração, experimente vários e escolha o seu!
Visual Studio IntelliCode
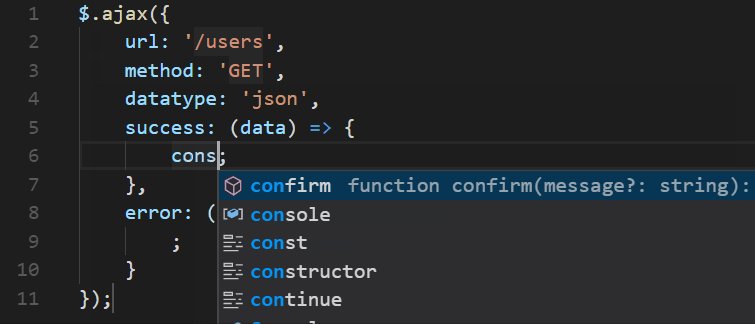
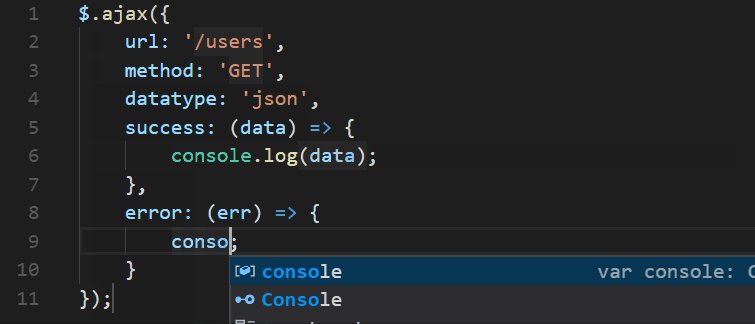
Já pensou em ter uma IA te ajudando a programar?
É exatamente isso o que o Visual Studio IntelliCode oferece.
Esse plugin usa inteligência artificial junto do contexto do seu código para fazer sugestões de autocompletes no seu projeto.

Link para baixar: Visual Studio IntelliCode
7 Plugins essenciais do VS Code – Extras
Em suma há muitos plugins para facilitar a vida do programador.
No post de hoje foquei em desenvolvedores Javascript mas existem plugins para diversas linguagens e frameworks.
Mas a melhor dica que eu posso te dar sobre plugins do VS Code é experimente.
Teste vários plugins e veja quais se adequam melhor ao seu fluxo de trabalho.
Segue abaixo alguns outros plugins para ajudar no dia a dia:
- Import Cost – Saiba o tamanho de todos os imports do seu código, afinal performance é extremamente importante
- Paste Json as Code – Converta Json em classes de maneira rápida e fácil
7 Plugins essenciais do VS Code – Conclusão
Mas agora se além de conhecer as ferramentas se você quer aprender a construir aplicações de forma prática, então confira o curso Programador FullStack JavaScript e aprenda na prática tudo sobre JavaScript.
Quer conhecer mais sobre o mundo do desenvolvimento? Confira nossos posts sobre o assunto aqui.