5 Métodos para manipular strings em JavaScript – Introdução
String é um tipo primitivo no JavaScript e que tem vários métodos que permitem sua manipulação, mas pouca gente conhece, então hoje vou apresentar 5 Métodos para manipular strings em JavaScript.
As strings são usadas para armazenar todo o tipo de informação, desde nomes a descrições até mesmo textos grandes.
ATENÇÃO: Não use strings para armazenar senhas.
Vale lembrar que há dois tipos de strings no JavaScript, String (com a primeira letra maiúscula) é a variável global que tem diversos métodos já construídos, por outro lado o string é o tipo primitivo da linguagem, ou seja, sem tantos métodos disponíveis.
Apesar de se tratar de tipos diferentes a conversão entre os tipos é feita de forma automática pela linguagem.
Mas sem mais delongas vamos as métodos.

5 Métodos para manipular strings em JavaScript
#1 String.prototype.indexOf()
A primeira função que devemos conhecer é a indexOf.
Essa função retorna a posição de uma string passada como parâmetro dentro da string original.
Se encontrar dentro da string então a função retorna a posição inicial dentro da string, se não encontrar retorna -1.
Vale lembrar também que é retornada a primeira ocorrência da string buscada, não a posição de todas as ocorrência.
Além da string a ser buscada é possível passar um segundo parâmetro que é opcional, que é o índice onde a busca deve começar.
O índice padrão para o segundo parâmetro é 0.
#2 String.protoype.includes()
A segunda função é parecida com a primeira.
Mas tem uma pequena diferença.
Enquanto a indexOf retorna o índice da primeira ocorrência de uma string na string original a função includes retorna se existe tal ocorrência.
Então no lugar de um inteiro ela retorna um booleano.
Novamente é possível passar o índice de início das buscas como parâmetro opcional.
Vale sempre lembrar que essas buscas são case-sensitive, então “SER” é diferente de “ser”.
Lembre de normalizar as strings para evitar esse tipo de problema.
#3 String.protoype.startsWith() / String.protoype.endsWith()
As funções startsWith() e endsWith() foram adicionadas na especificação do ECMAScript 2015 (ES6).
Os parâmetros de entrada dessas funções é igual ao das anteriores.
Mas enquanto as anteriores procuram em toda a string esses dois métodos tem funções bem mais específicas.
Como o nome delas sugere a startsWith checa se a string a ser buscada está no início da string.
Já a endsWith checa se a string a ser buscada está no fim da string.
Outra diferença é que a função endsWith() espera como parâmetros a string que deseja saber se está no final da string e o tamanho, e não a posição como nas funções anteriores.
Ambos os métodos retornam booleanos.
#4 String.protoype.slice()
A função slice() permite copiar o trecho de uma string para outra sem alterar a original.
A função espera como parâmetro a posição inicial e a posição final do trecho que deseja copiar.
O segundo parâmetro é opcional.
Ou seja, se for passado somente a posição inicial o retorno da função será a string a partir daquele ponto até o final.
E caso o índice passado seja maior que o tamanho da string então a função irá retornar uma string vazia.
#5 String.prototype.substring()
De maneira igual a função interior, ou melhor quase igual temos a função substring().
Igualmente a função anterior a função espera como parâmetro a posição inicial e a posição final do trecho que deseja copiar, sendo o segundo parâmetro opcional.
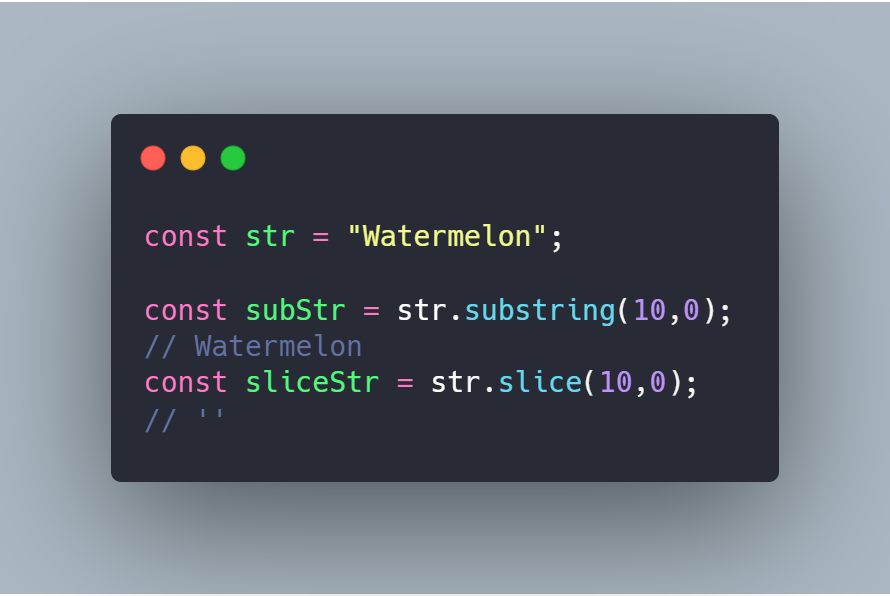
A diferença fica por conta do tratamento de quando a posição inicial é maior que a posição final, como podemos ver abaixo.
Se a posição final for menor que a posição inicial a função substring irá retornar toda a string.
Mas a função slice irá retornar uma string vazia.
Então fique atento a essa diferença entre as funções.
5 Métodos para manipular strings em JavaScript – Conclusão
Além dos métodos mostrados no post há alguns outros, mas esses são os mais usados no dia a dia.
Quer aprender a fundo essas e outras funções do JavaScript?
Então confira o curso Programador Full Stack JavaScript dos nossos parceiros da One Bit Code.
Para saber mais detalhes sobre os métodos mostrados acima acesse o site do MDN.
Para conhecer mais sobre JavaScript clique aqui.
Afim de facilitar o conhecimento de todos coloquei o código no codepen.