5 dicas para debuggar no Javascript – Introdução
Pouca gente sabe mas há várias formas de debuggar seu código no Javascript, por conta disso hoje trago 5 dicas para debuggar no Javascript como um profissional.
A forma mais conhecida e também a mais simples é usando a clássica função console.log().
Mas o que a função console log faz em javascript?
Basicamente a função exibe no console do navegador o objeto que é passado por parâmetro.
Vale lembrar que a função aceita todo tipo de objeto como parâmetro e não só texto.
Muitos devs usam a função console.log para debuggar, mas há formas muito melhores de se fazer isso, veja algumas dessas formas abaixo.

Dica #1
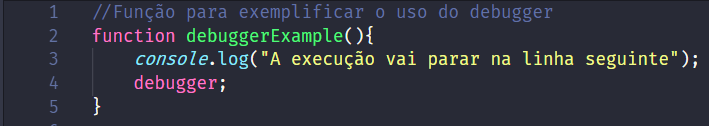
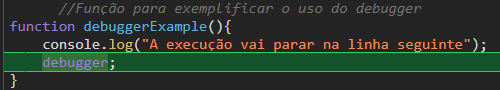
A primeira forma é com pontos de paradas no código.
Com certeza no Javascript a melhor forma de colocar pontos de parada no código é usando um debugger.
Uma vez que o ponto onde o debugger está é alcançado a execução do código é parada.
E a partir desse momento é possível executar o código ponto a ponto.
Por mais simples que seja essa dica acredite, já conheci diversos desenvolvedores que não sabiam que é possível adicionar pontos de parada direto no código.
Vale lembrar que é uma boa prática remover todos os debugger’s do código antes de publicar, ou de subir seu código no repositório.
Vale lembrar que os navegadores e IDE’s tem suporte para pontos de parada, sendo possíveis colocar pontos de parada tanto no console do navegador, tanto na maior parte da IDEs, como o Visual Studio Code por exemplo.
Dica #2
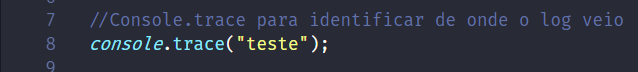
Muita gente usa o console.log() para debuggar o código, mas poucas pessoas conhecem o console.trace().
Mas diferente do console.log() o console.trace() traz mais informações do que só a string passada.
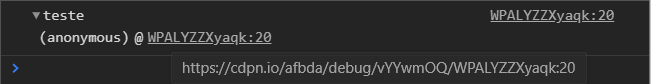
A função exibe também o local de onde o comando foi disparado.
Sendo assim dá para rastrear de onde o console foi executado, o que facilita na hora de olhar novamente para o código.
Inclusive a maior parte dos navegadores dá suporte para que a partir de um clique no log gerado você seja direcionado para o trecho do código que foi executado, sem que você tenha que abrir o projeto para procurar.
O que certamente agiliza muito o processo de debug.
Então se você quer ver onde disparou um erro o console.trace() é a melhor pedida.
Dica #3
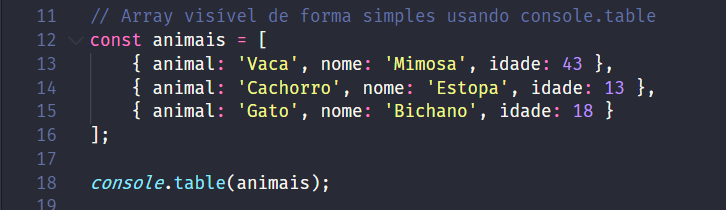
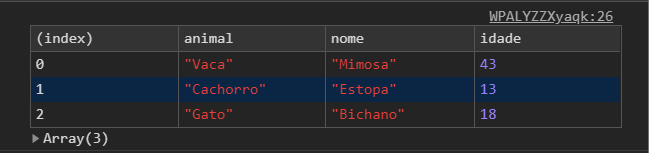
Use o comando console.table() para imprimir arrays de uma forma mais visível no console.
Ao invés de imprimir o array como objeto.
O que sem dúvida dificulta a visibilidade no console.
Use o comando.table() para imprimir o array de forma estruturada.
Dessa forma fica bem mais fácil a ver os dados.
Vale lembrar que a função console.table() tem vários tipos de parâmetros e configurações, então vale muito a pena conhecer um pouco mais afundo.
Dica #4
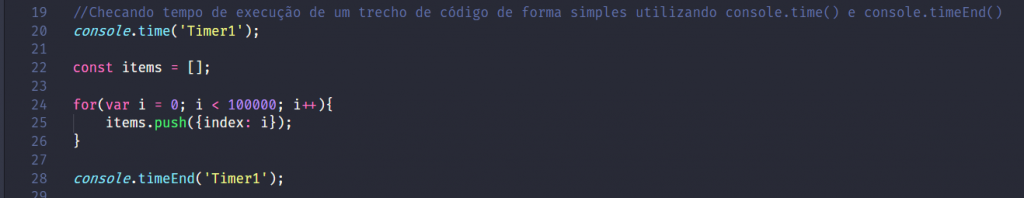
Analise o tempo entre trechos de códigos de forma simples.
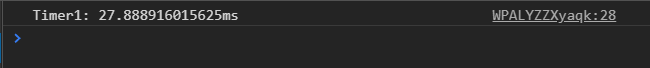
Use console.time() e console.timeEnd() para ver se um trecho de código está com uma performance boa ou não.
Dessa forma fica mais simples para encontrar trechos com problemas de performance.
É possível inclusive checar o tempo de execução entre funções distintas, pois o console.time() cria uma espécie de variável global de tempo a partir da chave passada como parâmetro.
Dica #5
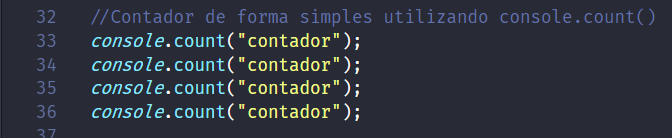
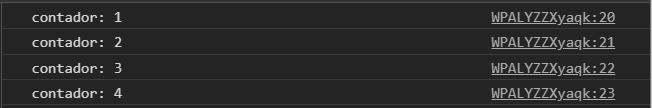
Tenha um contador no console de forma simples.

Por exemplo, caso você queira contar quantas vezes uma é executada.
Mesmo que a função tenha chamadas em diversos pontos do código.
Use o console.count() passando uma chave como parâmetro.
Dessa forma a função vai contar a variável por todo o código.
Sem que você tenha que criar uma variável global e tenha ficar controlando o escopo.
Esse função é especialmente útil para debugar funções recursivas e similares.

5 dicas para debuggar no Javascript – Bônus
Confira essas outras formas de debuggar que podem úteis também.

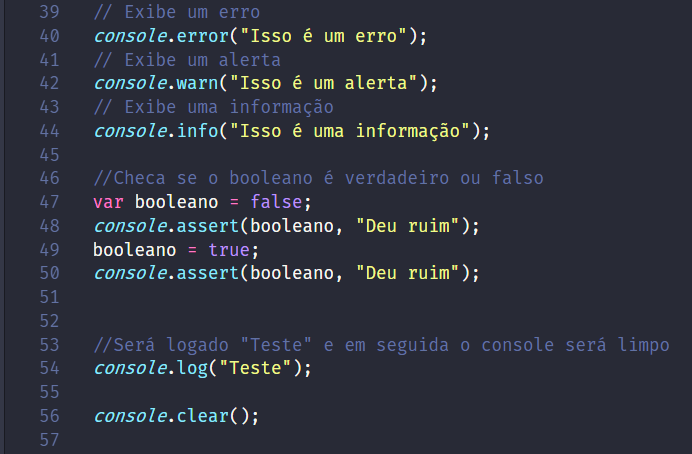
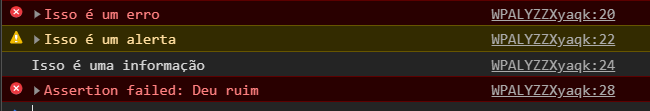
- Console.error() – Use a fim de mostrar erros de forma fácil
- Console.info() – Use para mostrar informações no console
- Console.warn() – Use para mostrar alertas no console
- Console.assert() – Use a fim de testar uma condição específica
- Console.clear() – Use a fim de limpar o console

5 dicas para debuggar no Javascript – Conclusão
Em suma vimos que existem várias formas de debuggar o código Javascript.
Mostrei a vocês as que eu mais uso.
Mas sem dúvida existem outras, inclusive com a ajuda de IDE’s.
Pois muitas IDE’s fornecem debugger’s internos.
Agora se você quer saber dicas sobre Javascript? Clique aqui.
Mas agora se você quer aprender mais sobre JavaScript de maneira prática e interativa, criando projetos?
Então confira o Curso do Zero ao Programador do nosso parceiro Leonardo da One Bit Code.
Todo o código do post está no codepen.